
昨天晚上媳妇跟我说,他们的产品负(jiao)责(shi)人(gun)说”交互设计就是UI,产品界面上什么按钮该放哪儿,页面该怎么跳转,这些都是用户体验“,转达了他们产品负责人的话之后,媳妇继续问:“我觉得她说的不对,我认为用户体验是UI(界面设计)+UE(交互设计)。”
媳妇的这个问题让我陷入了思考,现在互联网从业人员都在谈“用户体验”,包括传统行业的从业人员也在谈“互联网思维”,也谈“用户体验”。那么用户体验到底是一个什么东西?是否就是UI+UE?,也让我有了写这篇Blog的冲动。
什么是用户体验
简略来说,用户体验是一种在用户使用一个产品(服务)的过程中建立起来的纯主观的心理感受。
而从系统上讲,用户体验是一个全方位的概念,在产品的不同阶段,不同渠道,每一个可能和产品、服务,以及企业本身接触的地方都能产生用户体验。
互联网产品的用户体验比其他任何产品都重要。因为它是一个“自助式”的产品,没有事先阅读的说明书,没有任何操作培训或讨论会,也没有客户服务代表来帮助用户了解这个产品如何使用。
不过,现在很多互联网公司也主要到了原来互联网产品在这块的问题,现在很多APP都添加了很多用户使用引导的功能,相信大家也都体会过,对自己实际使用这个产品的帮助并不是那么大,更多使用方式的都是靠自己摸索。
影响用户体验的因素
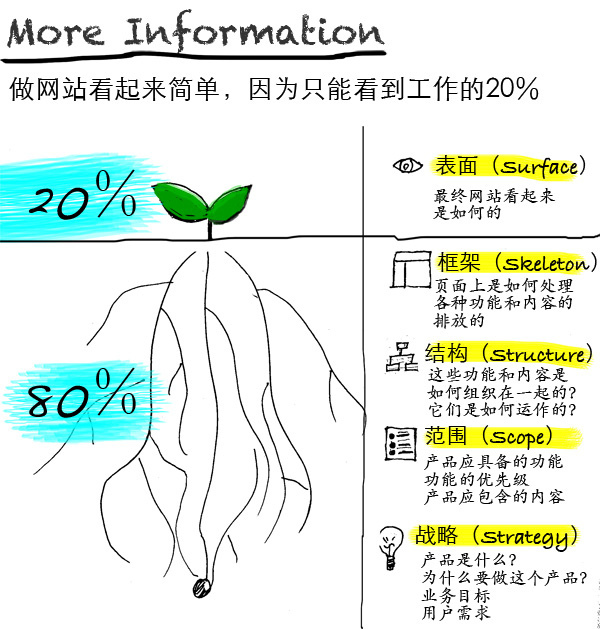
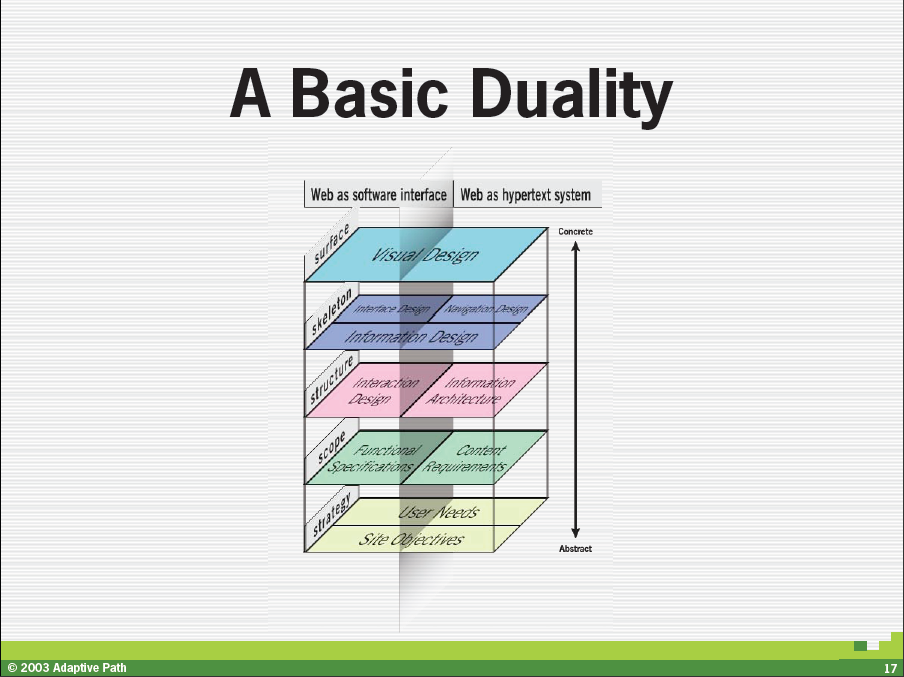
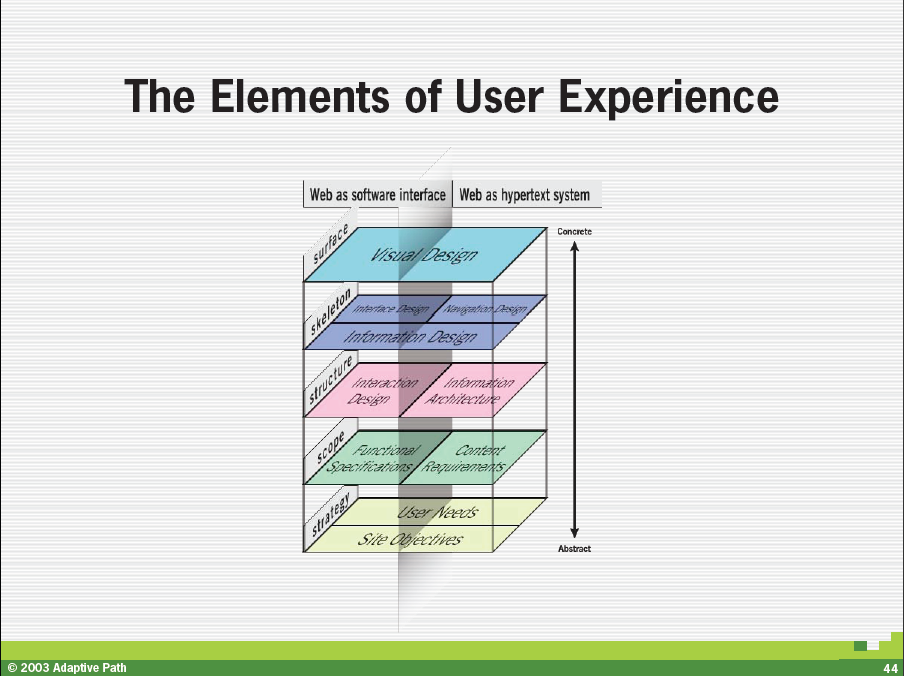
我们来看看一张网络上的老图。

虽然只是讲了建设一个网站的工作并不像表面看起来的那么简单,但是就像我们上面描述的那样,用户主观的心理感受不是仅仅只是表面的工作能够满足到的。所以,用户体验当然不仅仅是“UI+UE”。
有许多因素可以影响用户时间使用的体验,用户的个体差异也决定了每个用户的真实感受/体验是无法通过有效途径来完全模拟或再现的。不过,对于一个界定明确的用户群体来讲,其用户体验的共性是能够通过良好设计的测试/实验来认识到的。
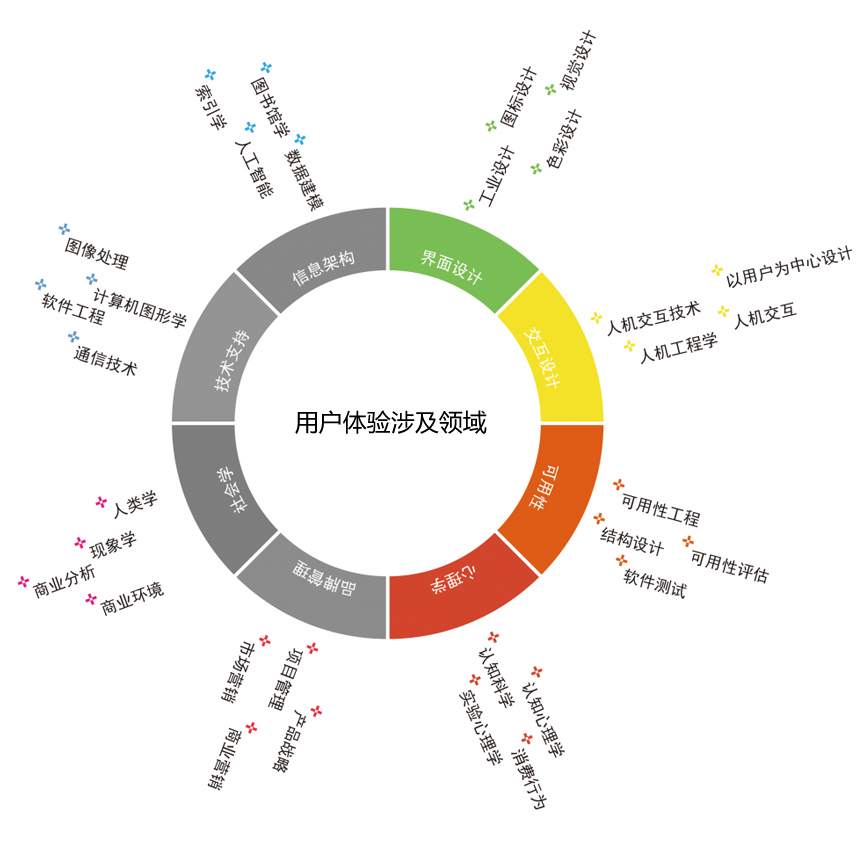
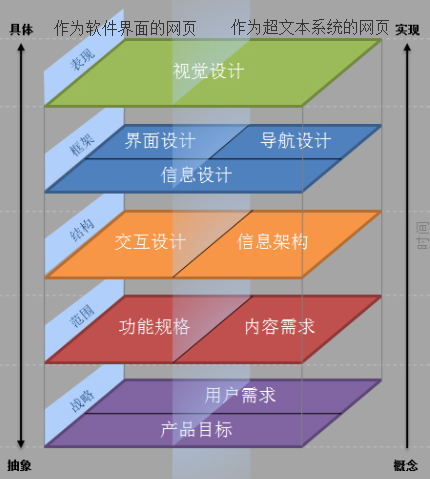
我们来看相对全面的用户体验所涉及的领域:

所以,谈到用户体验,作为提供产品(服务)的组织来说,其实涉及到该组织内每一个成员的贡献。
就拿互联网企业来说,产品功能设计(产品经理)、用户界面设计(UI)、用户交互设计(UE)、产品内容(运营、商务、BD)、产品稳定性和响应速度(技术)等方面对用户的体验都是有影响的。大家想一想看看是不是这样?
说到底,“用户体验”就是一切以用户为中心。国外有一句经典商业名言:“客户就是上帝”,古代的中国商人也用“衣食父母”来比喻客户对商家的重要性(虽然,最早的出处是关汉卿在《窦娥冤》中由昏官桃杌太守之口说出)。
所以,作为我们每一个互联网从业人员来说,用户体验应该是我们始终在脑海中绷紧的一根弦,并且要在实际工作付诸行动的行为准则之一(并不是喊喊口号而已,也不是某些人掩饰自己能力不足的借口)。在产品开发的每一个步骤中,都要把用户体验列入到考虑范围中。
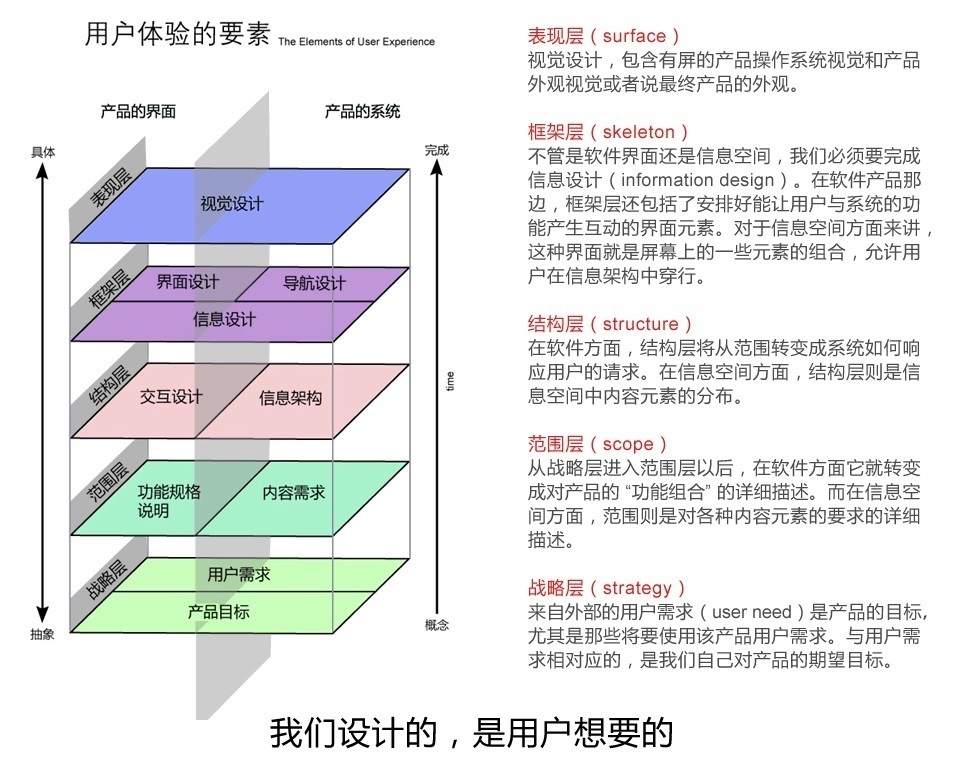
用户体验的要素
那什么样的用户体验才算是好呢?如何来验证呢?
其实,在2000年3月(15年前)就有人总结出了用户体验的要素。
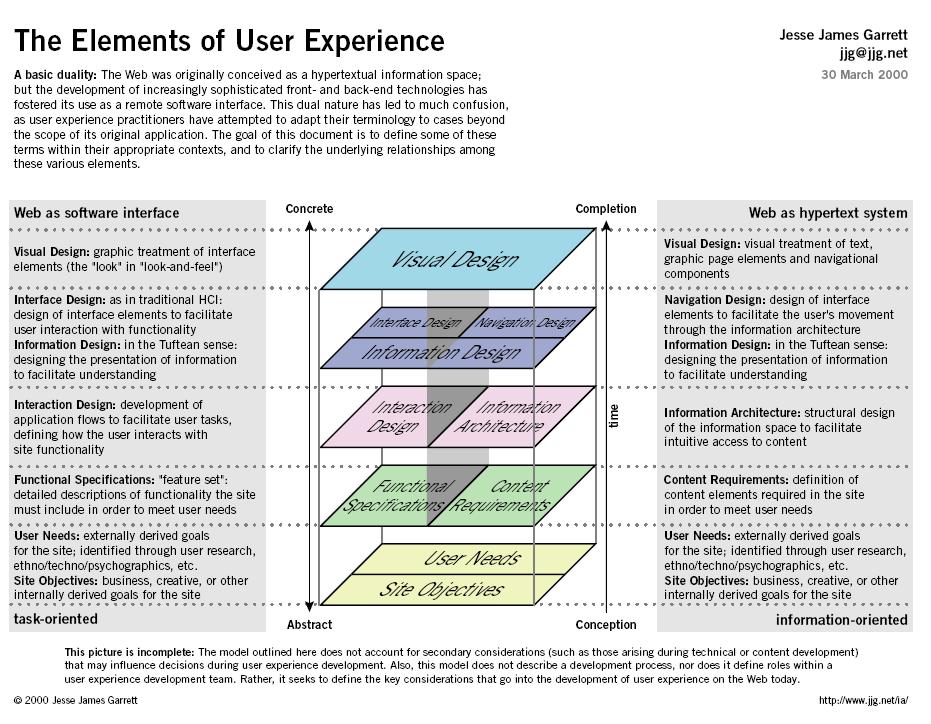
我们来看看《用户体验的要素》的作者Jesse James Garrett是怎么来说的。

这张图是国人翻译的

附录:Jesse James Garrett关于用户体验要素的演讲
我们来看看Jesse James Garrett再Adaptive path工作坊上的演讲《用户体验的要素》,这个PPT非常精彩,覆盖了整个团队内部分工、产品设计要素以及项目管理要点等各个方面,非常值得大家去仔细揣摩。
用户体验的要素

认识用户体验的要素

史上最差的一些电影

究竟谁应该受到指责呢?
- 用户可能会说:“我可能没有好好选择?”,“我一定是没有好好看说明书”,“或许我不够聪明”….
- 对于不优的产品,用户承担了不必要的责罚。

如果把产品也看做是人

以用户为中心的设计
- 这是产品开发必须遵循的理念和态度
- 产品自身不是结束
- 产品是为了最终能提供满足用户优良的交互体验而生的一种手段
- 它是强调理解用户而不是技术的理论体系

用户体验关注什么?
- 一个产品的行为是怎样的,在实际生活中如何应用
- 超越产品自身,关注它与人们生活的联结
- 它包含各个范畴的因素

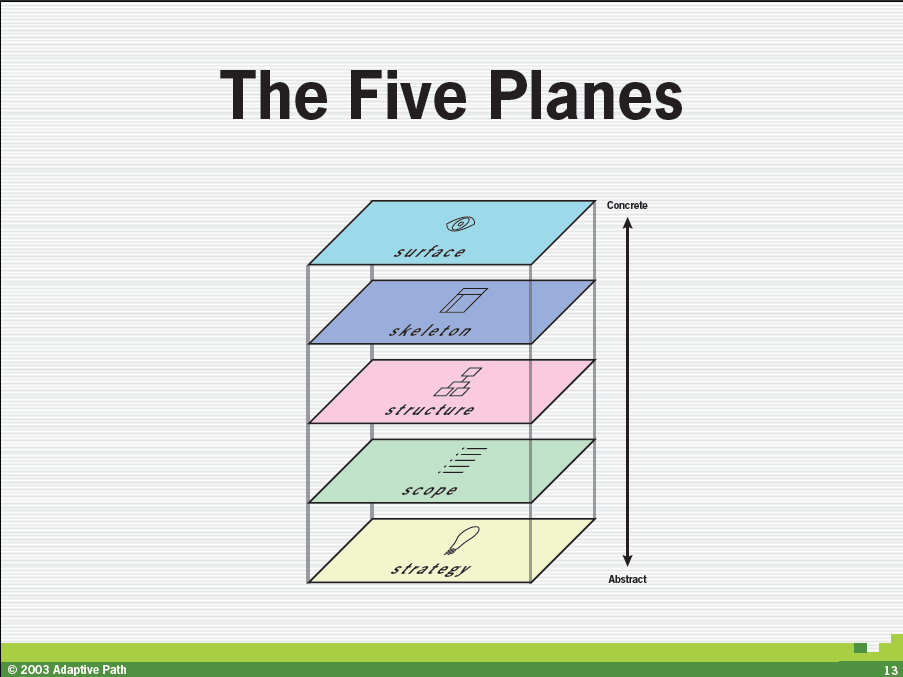
外观层

框架层

结构层

范围层

战略层

用户体验要素的五大层级

扫除一些名词障碍
信息设计、功能说明、交互设计、信息架构、界面设计、内容需求、导航设计

网站的二元性:作为信息源的网站

网站的二元性:作为软件应用的网站

网站基本的二元性


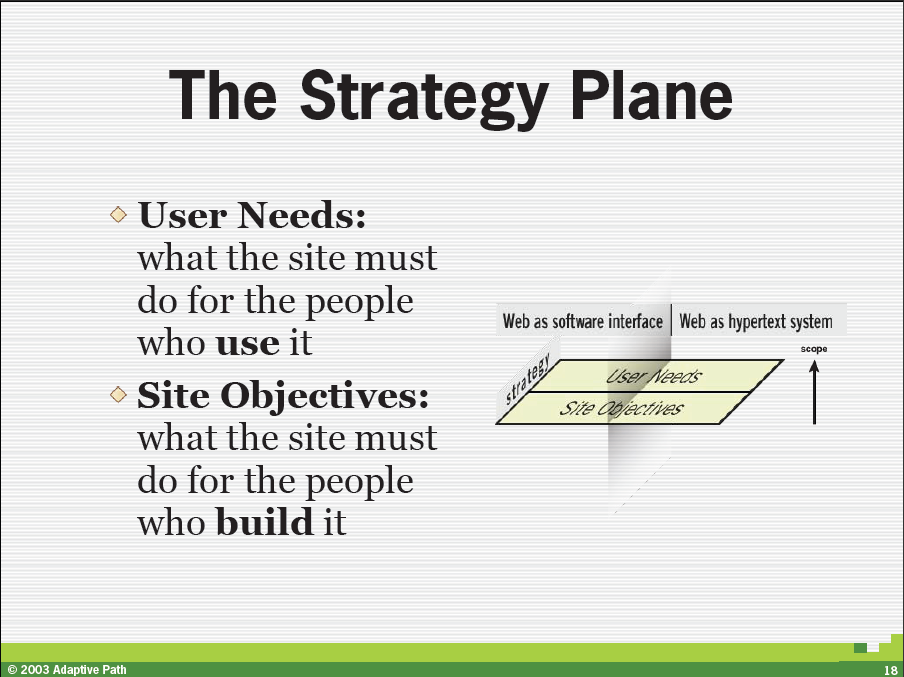
战略层
- 用户需求:网站必须为使用它的人提供些什么
- 网站目的:网站必须为建立它的人做些什么

用户需求
- 一些基本原则——用户使用产品必须能够:
- 工作
- 可操作使用
- 达到一些期望
- 但是大部分时候需要根据实际使用对象和产品具体分析

用户调研
- 这是最好的方式来了解用户实际需求
- 很多方式方法:从快速、廉价到长期、昂贵的都有
- 推荐一本好书《Observing the User Experience》

用户细分
- 可以控制地识别用户需求
- 通过用户共性特征分类

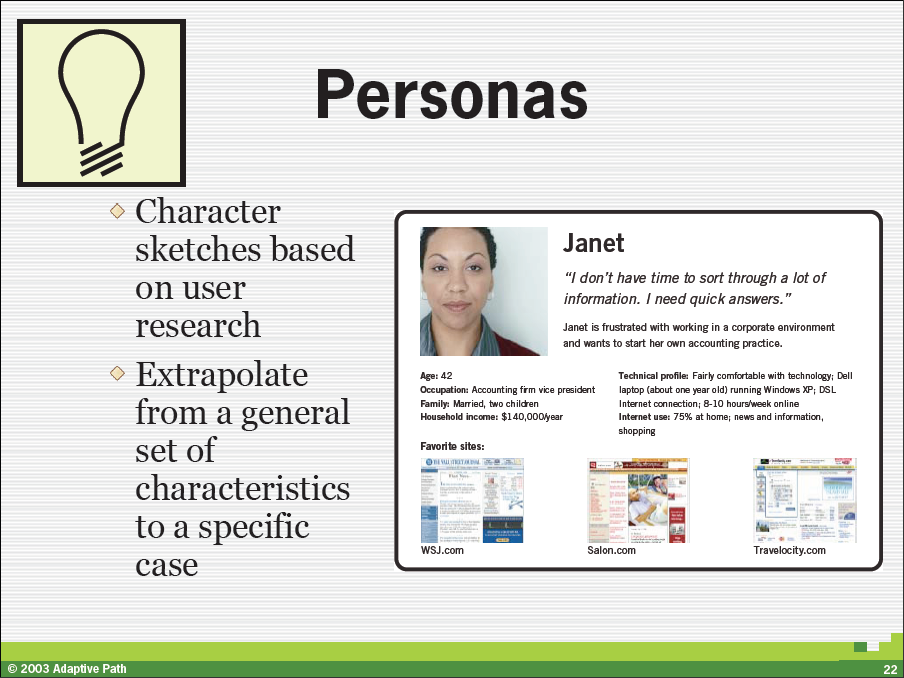
用户模型
- 以用户调研为基础的特征描述
- 从一系列常规特征推论到具体事件

网站目的
- 经常与商业性有关
- 商业目的
- 商业驱动
- 商业需求
- 需要具体问题具体分析
- 独立于组织结构的其他行为

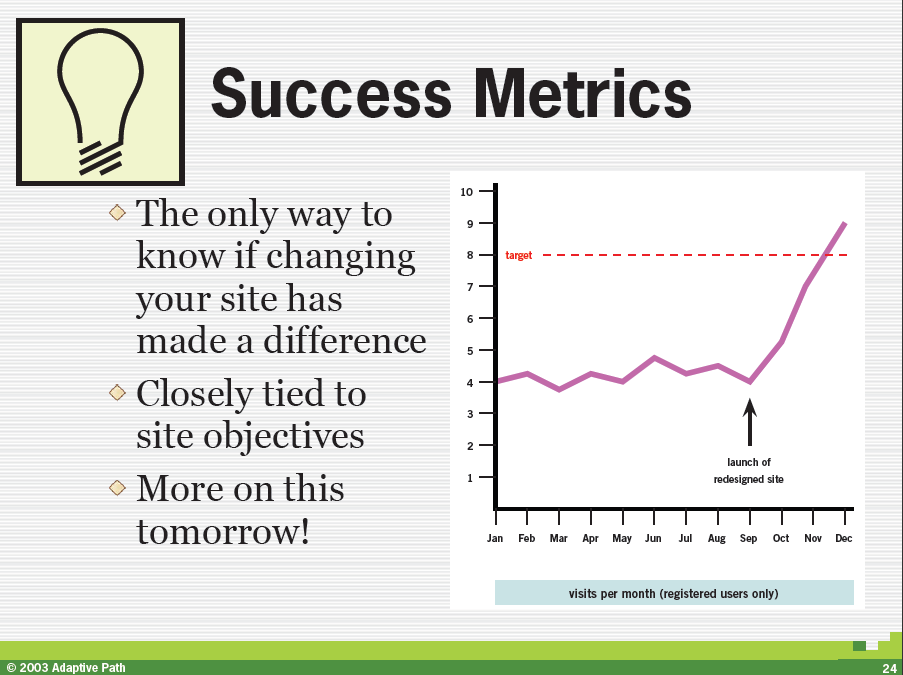
成功的度量流量
- 唯一的方法用来获知改变网站设计有何不同
- 紧密地与站点目标连接
- 未来将会更广泛应用

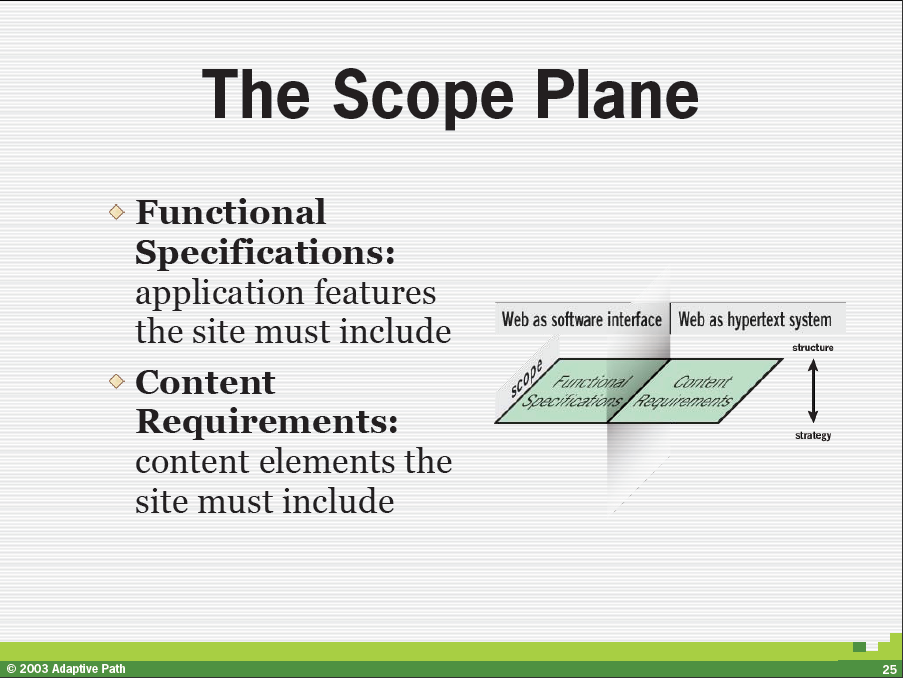
范围层
- 功能说明:网站应有的应用特色
- 内容需求:网站必须包含的基本内容

功能说明
- 什么样的特色应用是用户需要用来完成目标的?
- 聚焦在“它该做什么”
- 而不是“它怎么工作”
- 也不是“它什么不能做”
- 具体一些,但不要指使系统设计

内容需求
- 什么样的信息是用户需要的或想从网站获取的
- 它采用何种形式
- 它的来源是哪里
- 谁来负责?
- 根据目的定义要点

跟进文档
- 文档是在浪费时间?
- 没人看
- 它们从来不是最新的
- 维护起来很麻烦
- 花在规划网站的时间是为制作网站的时候节约时间
- 把文档融进进程,而不是作为一个独立的步骤

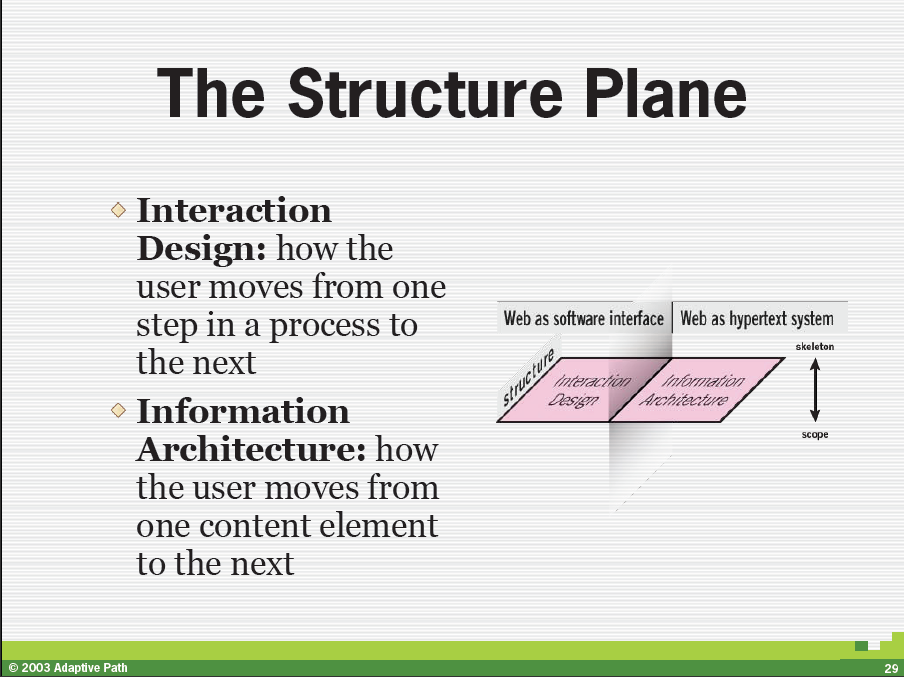
结构层
- 交互设计:用户如何在过程中从一步移到另一步
- 信息架构:用户如何从一个内容要素移到下一个

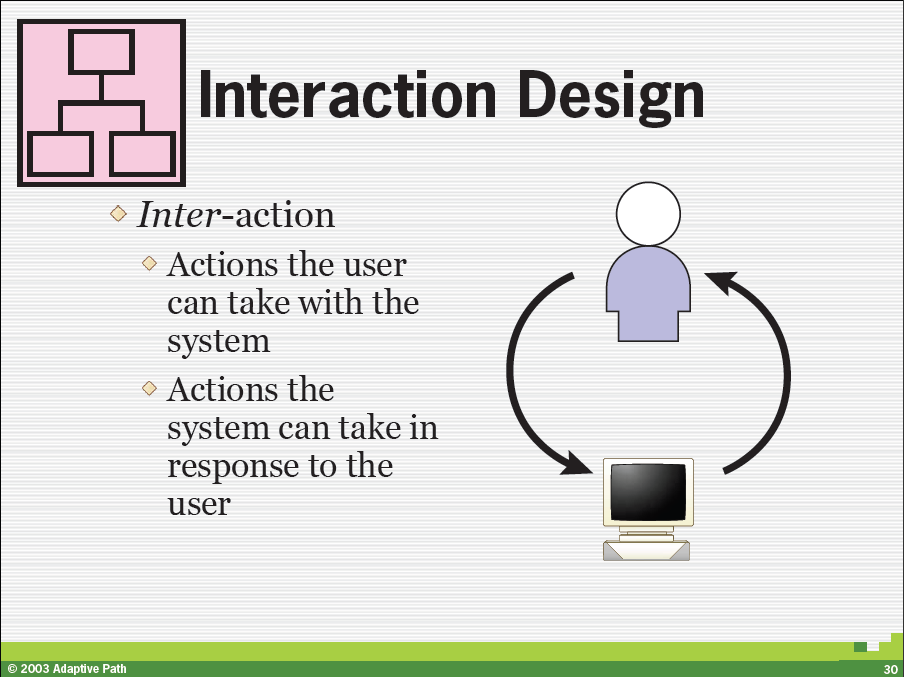
交互设计
- 交互行为
- 一方面用户能够使用系统
- 另一方面系统能够反馈给用户信息

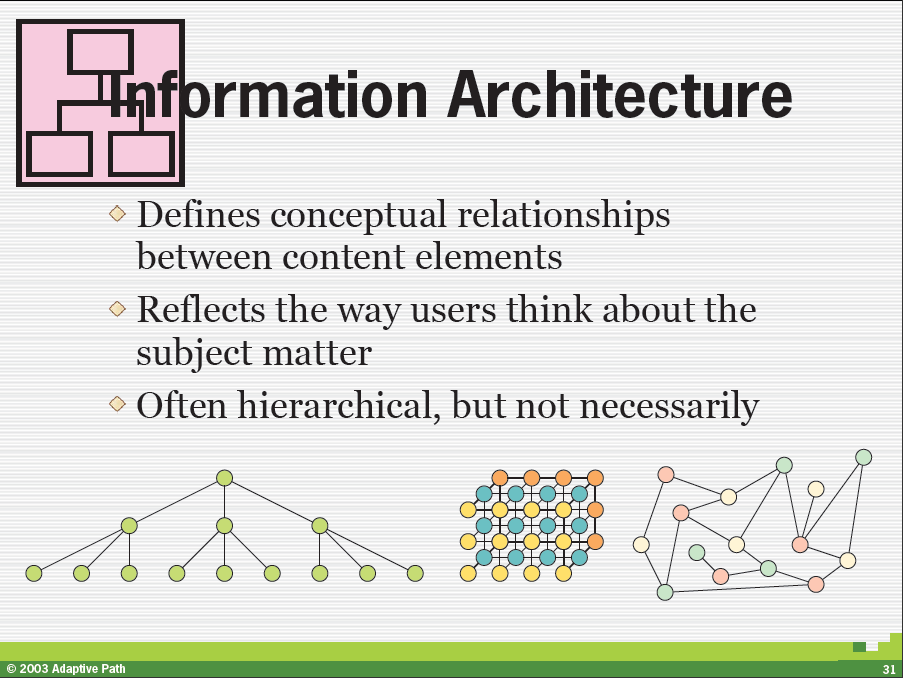
信息架构
- 明确各内容要素间的概念关系
- 影响用户思考主题
- 常常是等级式的,但也不是一定的

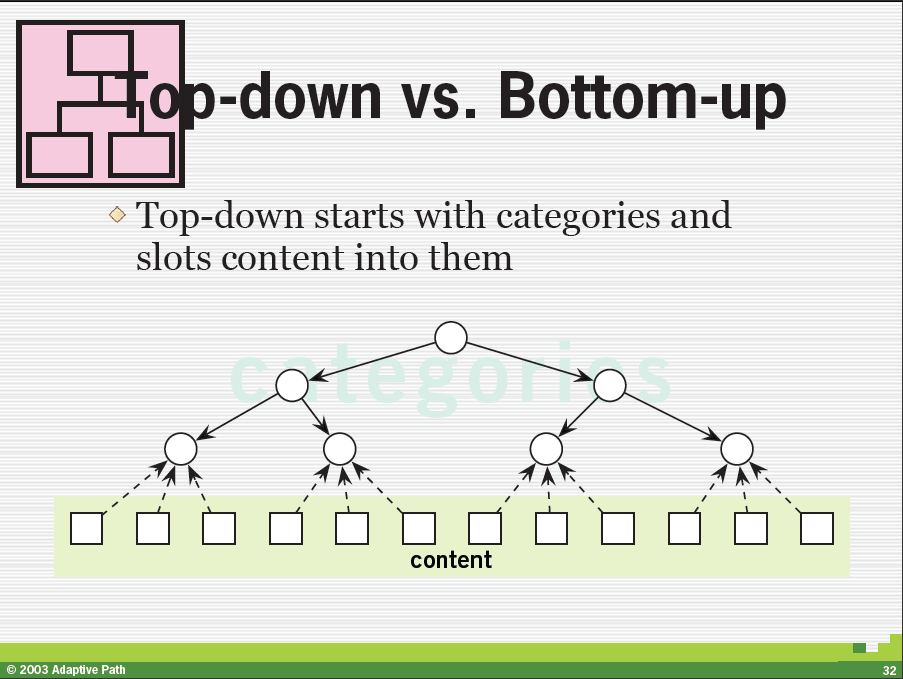
自上而下 VS 自下而上
- 自上而下以分类开始,再对内容进行归类

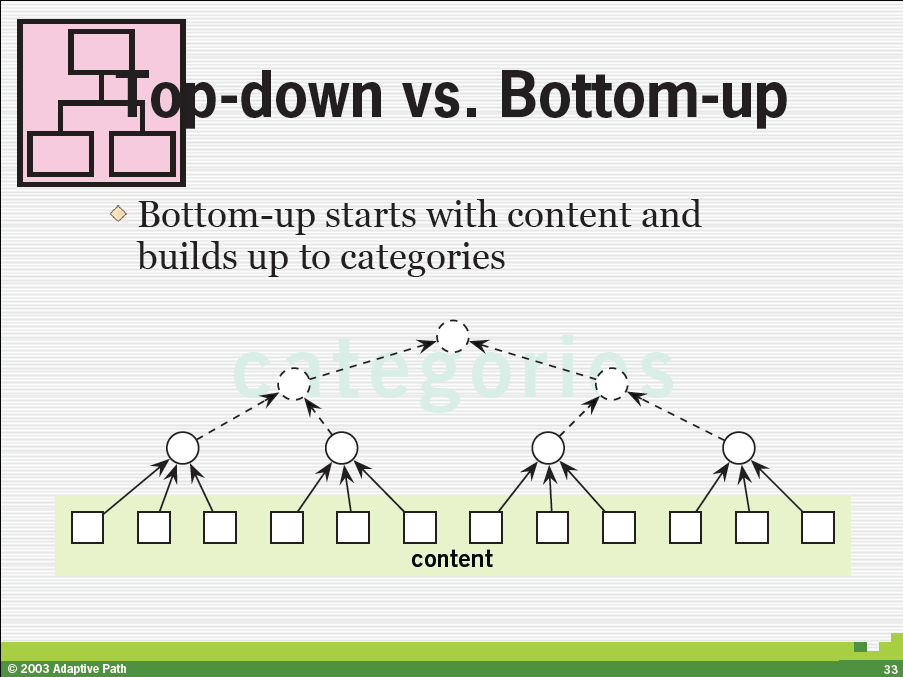
自上而下 VS 自下而上
- 自下而上以内容开始,最后集结成几类

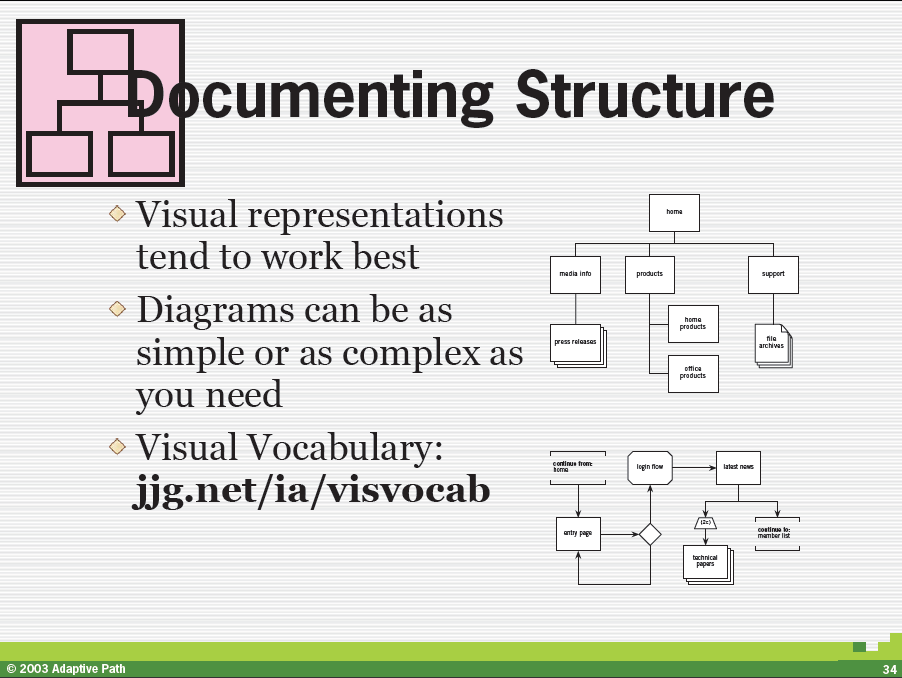
文档结构
- 可视化的表达更有效
- 根据需要,图表可繁可简
- 更多说明欢迎访问以下网址

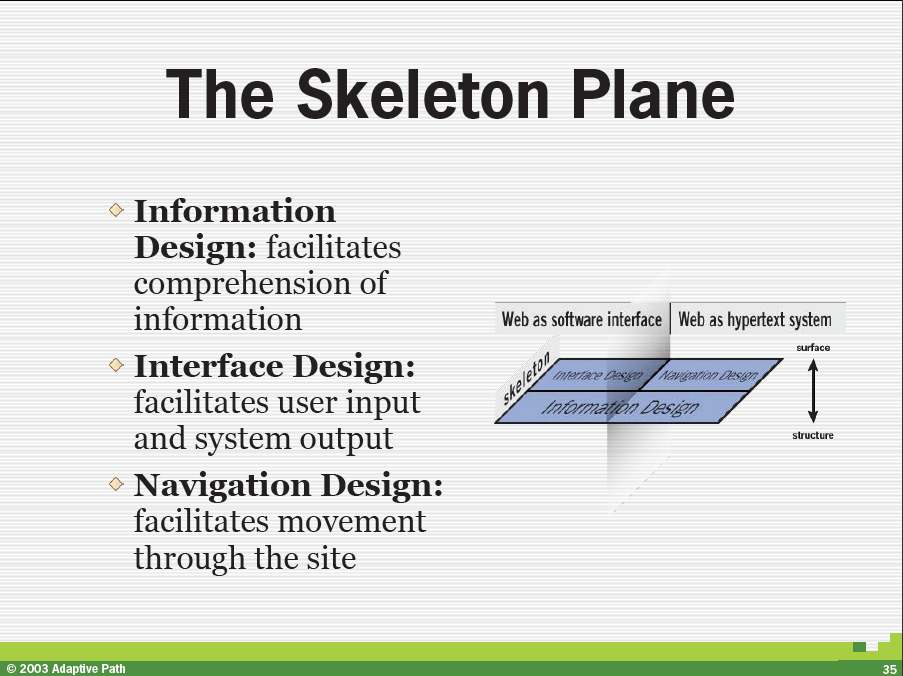
框架层
- 信息设计:帮助用户理解信息
- 界面设计:帮助用户输入,促进系统输出
- 导航设计:为用户提供更轻松便捷的移动操作

信息设计
- 我们如何表达信息使得人们理解并使用它
- 从不同信息中传达出相对重要的信息
- 引导用户从一条信息到另一条
- 提醒重要细节
- 传达各元素联系

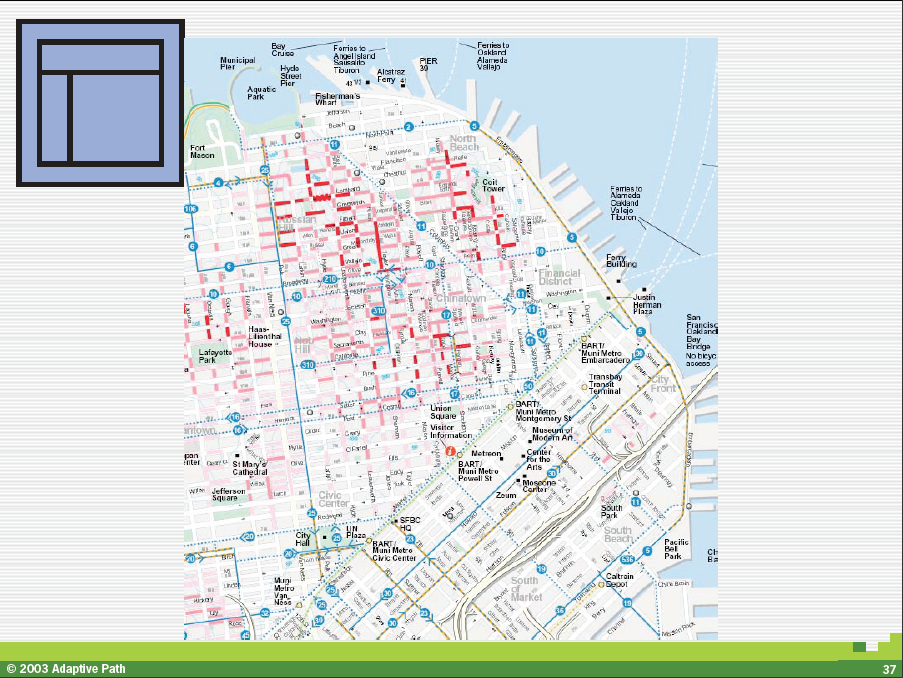
Google Maps的例子

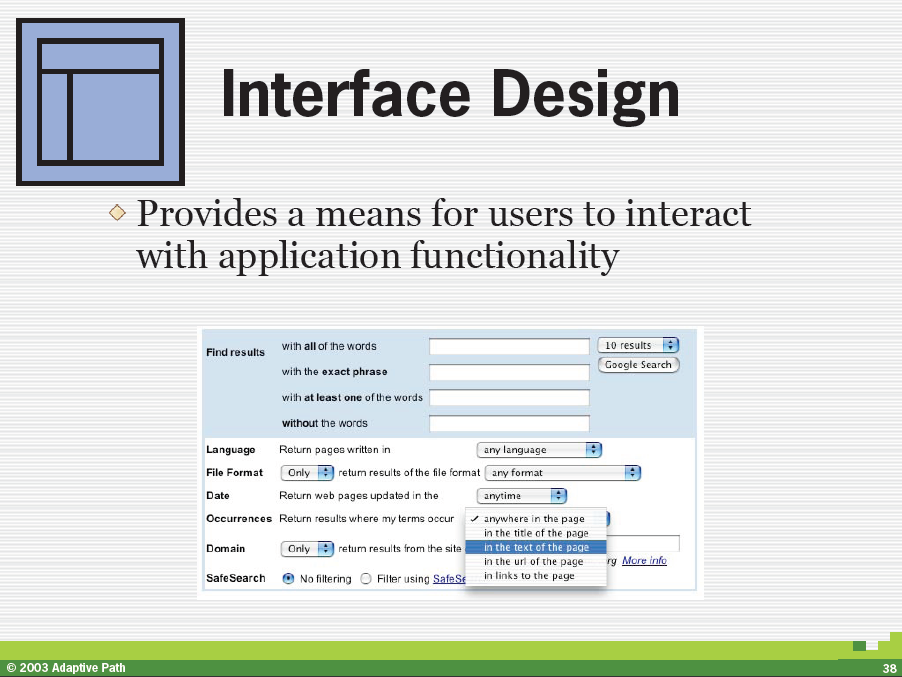
界面设计
- 为用户提供与应用程序功能交互的一种可视化方式

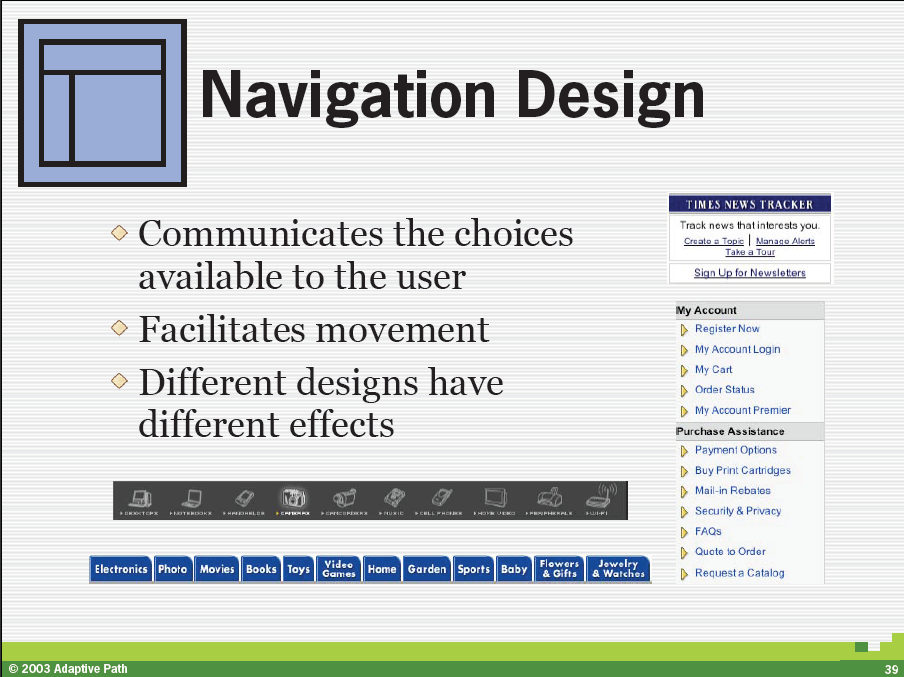
导航设计
- 表达出用户可以有哪些选择
- 使用户移动操作更便利
- 不同的设计有不同的效果

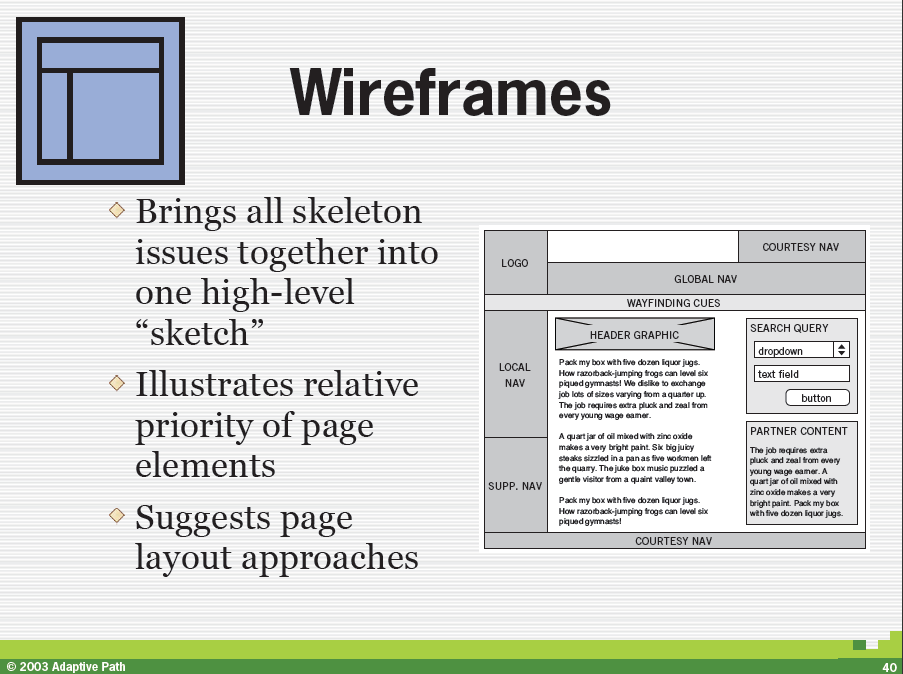
线框图
- 将所有框架议题放到一个高度概括的“草图”里
- 图示表达页面元素相对优先级
- 建议页面布局的方式

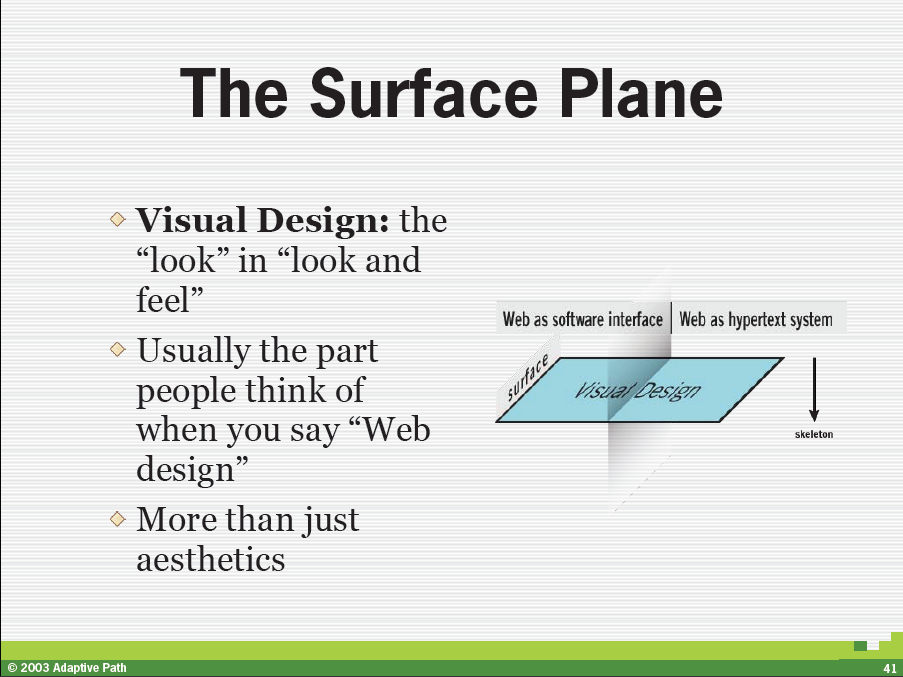
外观层
- 视觉设计:“外观和感觉”中的“外观”
- 经常会有部分人认为你在说“网页设计”
- 不仅是美学范畴

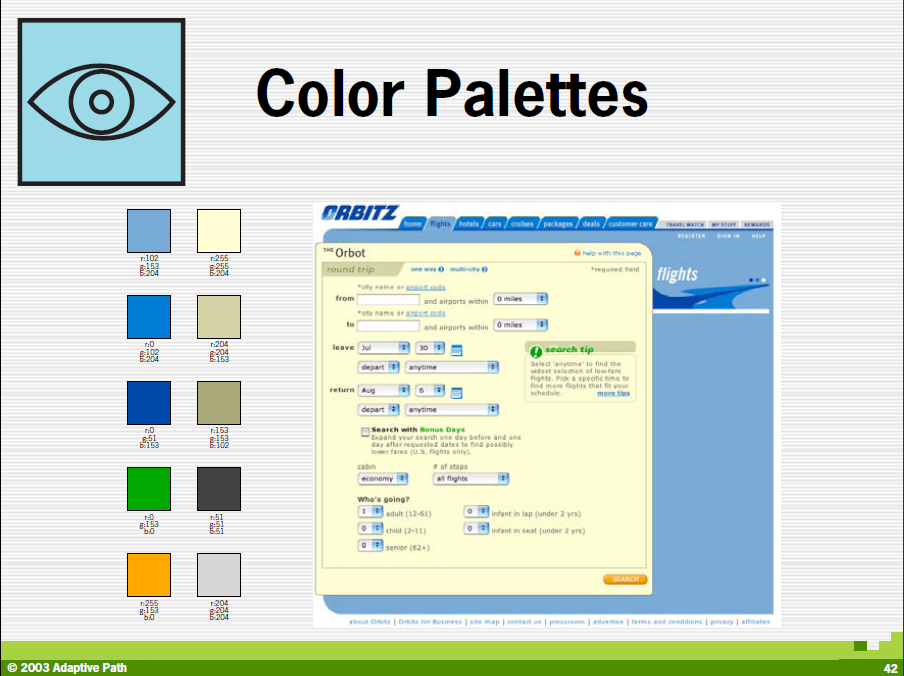
配色

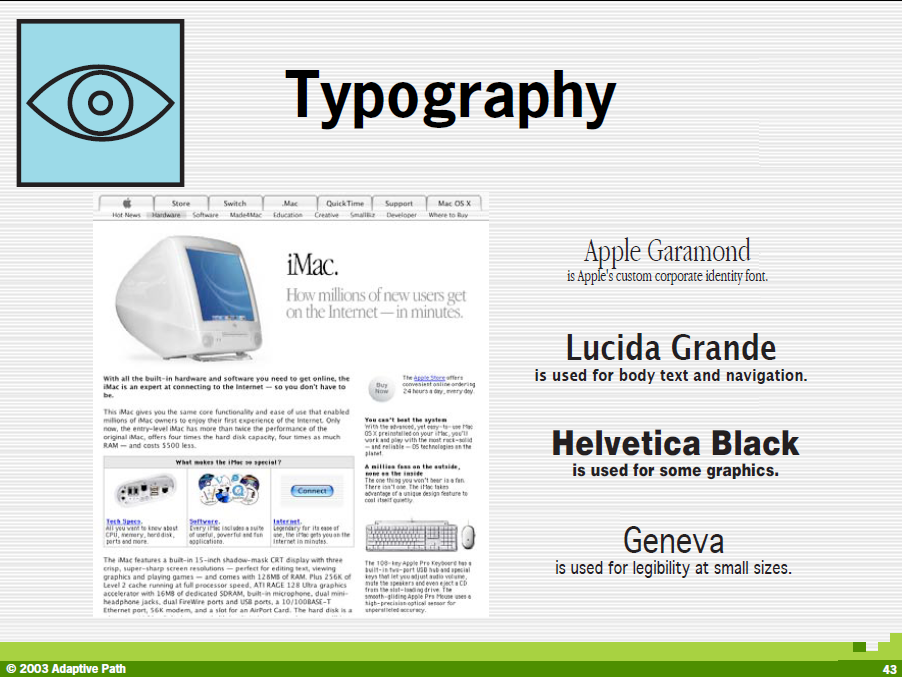
字体

用户体验的要素

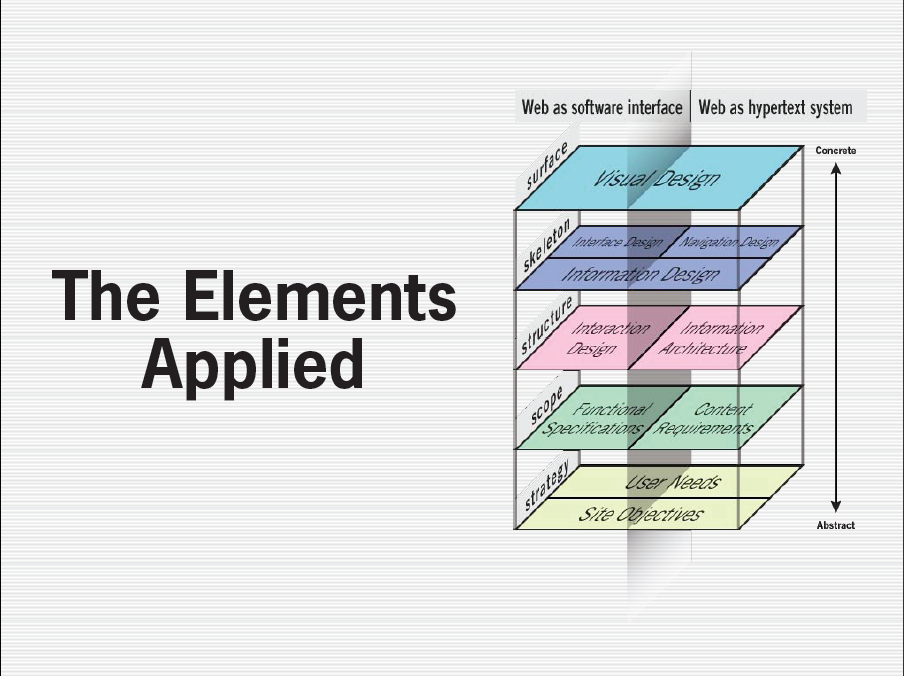
要素的应用举例

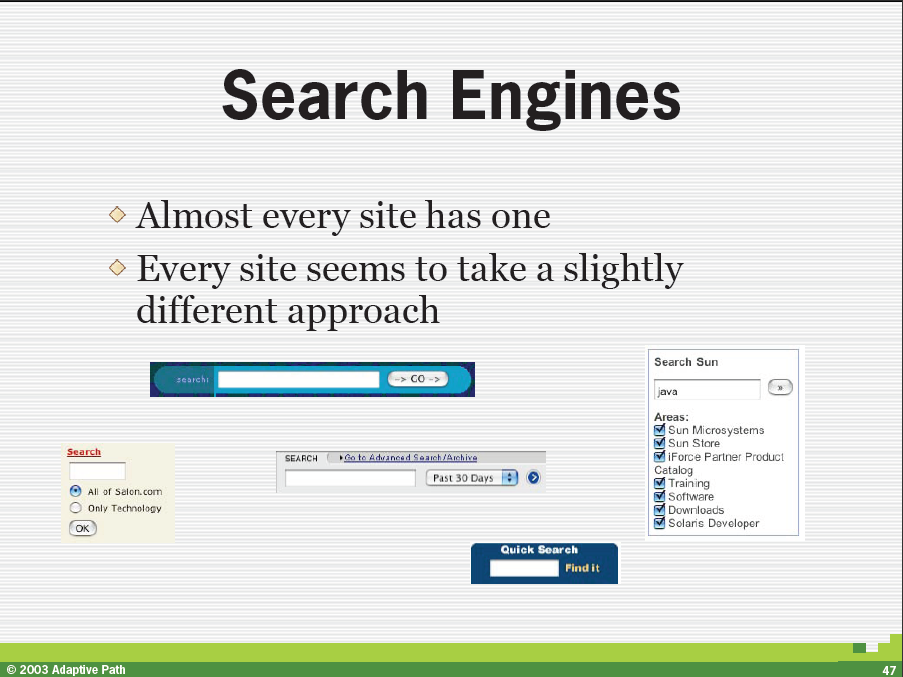
以搜索引擎为例
- 几乎所有的网站都有
- 每个网站的方式都有差别

战略层
- 用户需求
- 用户需要搜索引擎吗?
- 是否限制了那些需要搜索功能的用户的需求?
- 网站目的
- 使用可操作搜索可以获取我们提供的信息么?
- 是否可操作搜索限制了网站所需要达成的目标?

范围层
- 产品功能说明书
- 关键词输入
- 其他领域的特殊标准
- 缩小搜索结果范围的能力
- 内容需求
- 标记
- 结果数据
- 帮助文档

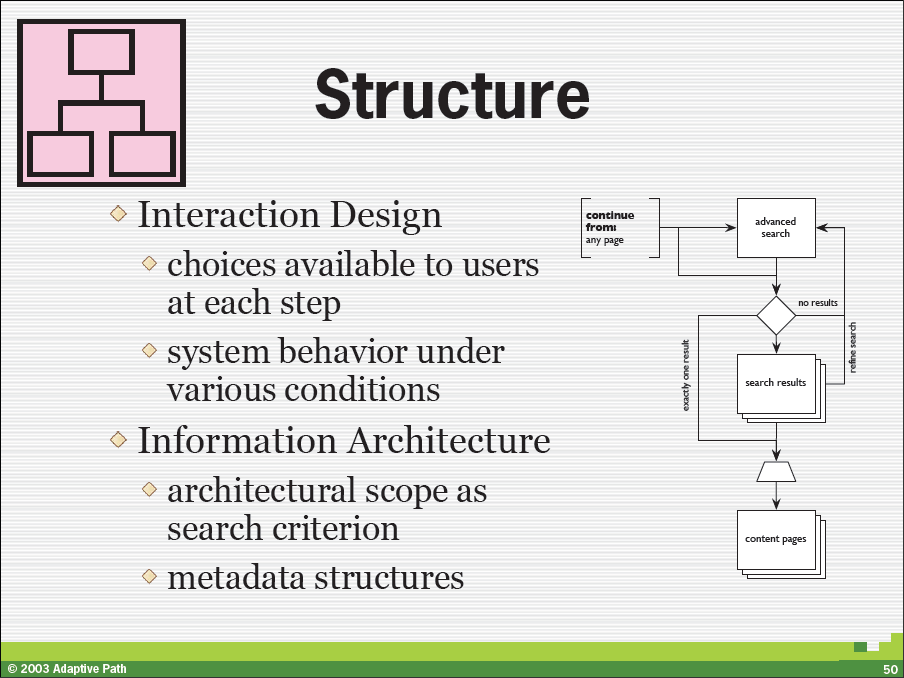
结构层
- 交互设计
- 用户每一步可做的选择
- 多控制下的系统行为
- 信息架构
- 作为搜索标准的构架范围
- 元数据结构

框架层
- 信息设计
- 搜索结果的布局
- 错误状态的表达
- 界面设计
- 用户输入的途径
- 导航设计
- 进入界面流和离开界面流
- 通过搜索结果移动浏览

外观层
- 视觉设计
- 颜色
- 字体样式
- 布局

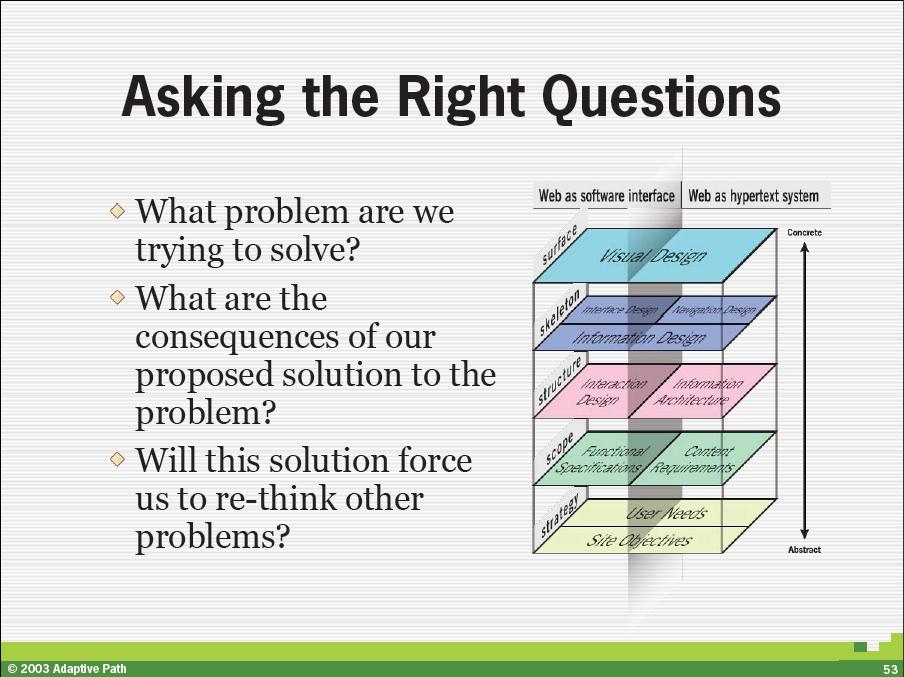
提出正确的问题
- 我们尝试解决哪些问题
- 我们针对问题提出哪些解决方法会导致什么样的结果?
- 解决办法是否促使我们重新思考其他问题?

马拉松和短距离冲刺
- 冲刺是短期竞速
- 快速开始
- 尽快燃烧能量
- 马拉松是长期赛跑
- 自己控制速度
- 选择何时燃烧能量
- 你打算尝试那种运动?
- 哪种运动你正在做?

回答出反对的理由
- “市场调研可以告诉我们所有关于用户的事”
- 人口数据可不是用户深入研究
- “我们就遵照网上找来的指导挨个来做”
- 网上找的资料必定很普遍
- “界面是简单的——技术是复杂的”
- 什么更复杂:机器还是人

回答出反对的理由
- “我们雇不起专家”
- 任何事你都不需要专家
- “我们做的时候再弄明白”
- 爵士乐可以即兴创作,设计可不行
- “我们做质量评估的时候再处理”
- 那时候就晚了
- “时间表上没时间了”
- 下次发布的时候节约时间吧

该避免犯的错误
- 弃权式设计:“我们应该做哪些容易完成的事”
- 模仿式设计:“如果这对亚马逊网是足够好的,对我们也是”
- 命令式设计:“因为我说过”

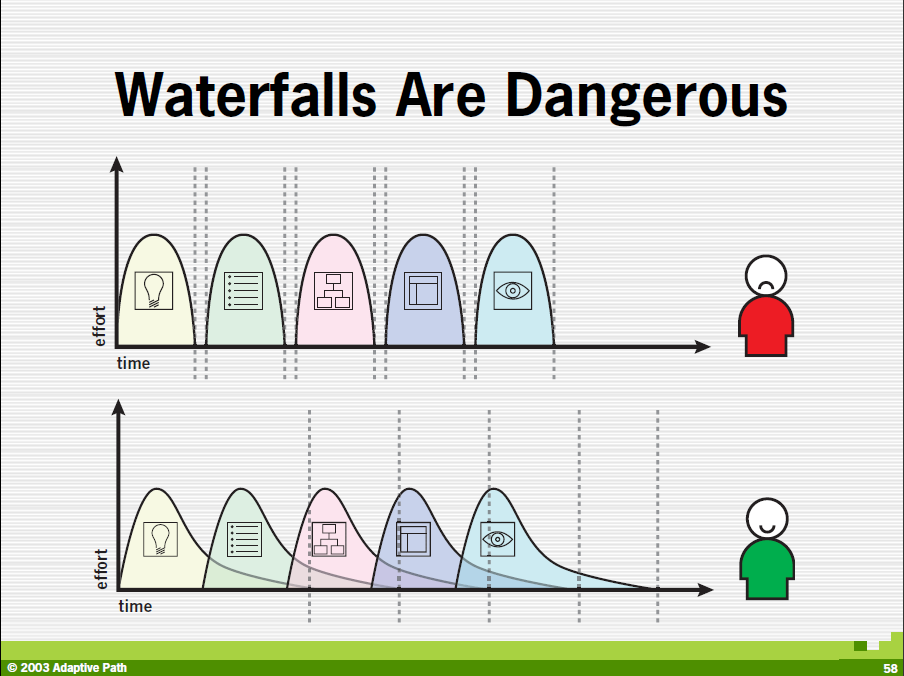
瀑布式是危险的

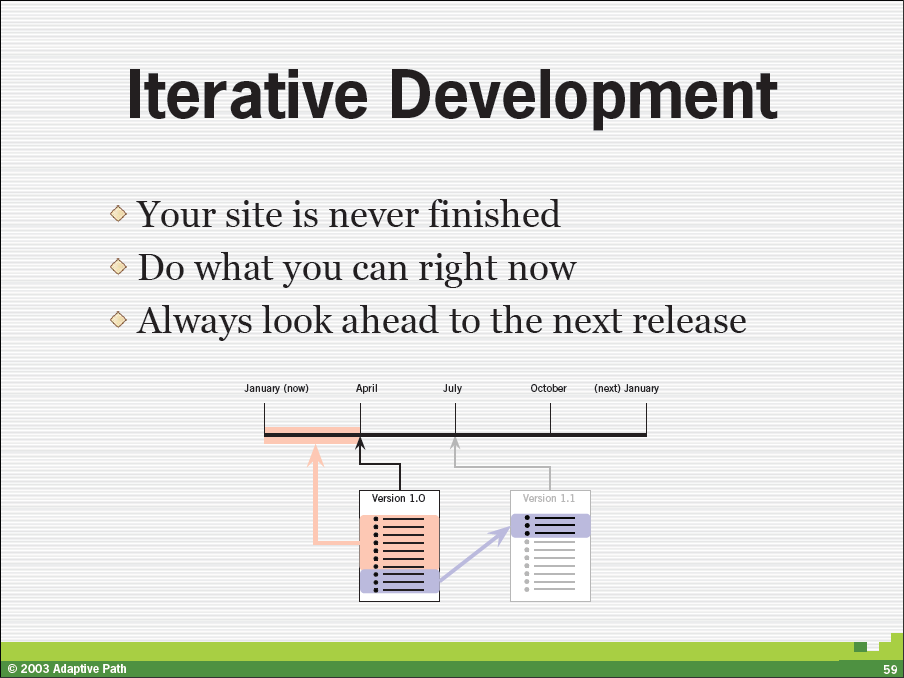
迭代式发展
- 网站更新不会停止
- 做你现在要做的
- 总是前瞻性地计划下次发布

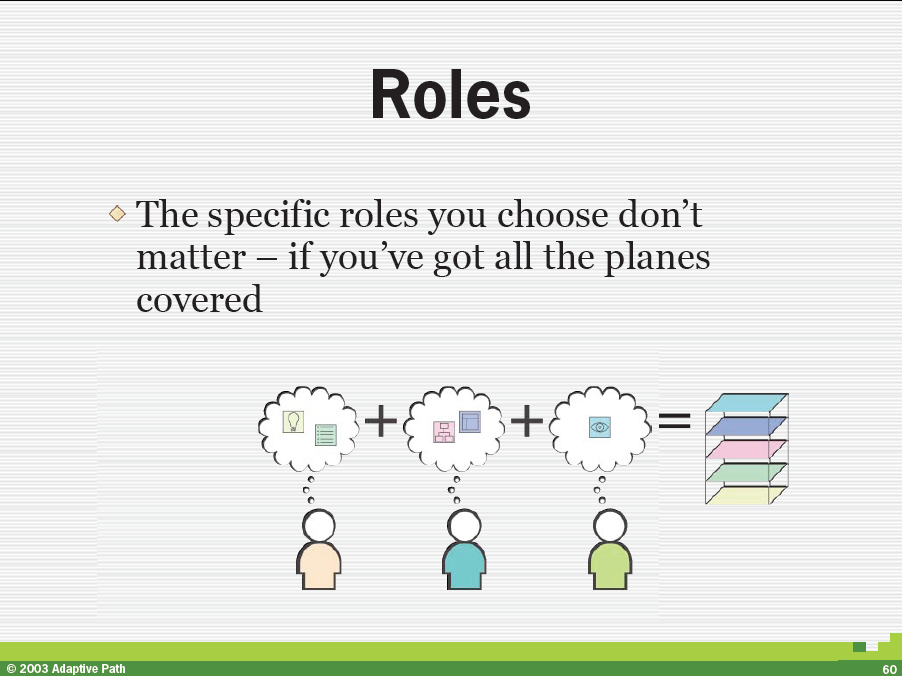
职责
- 具体你选的哪项职责无关紧要——只要你把所有板块都覆盖住

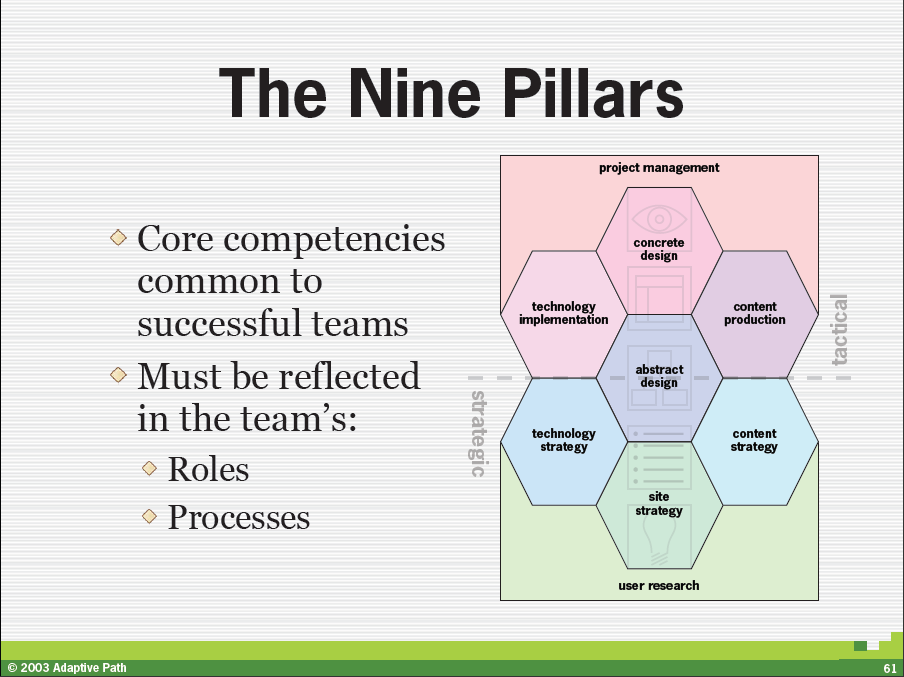
九大支柱
- 常见成功团队的核心能力
- 影响团队的:
- 职责
- 进程

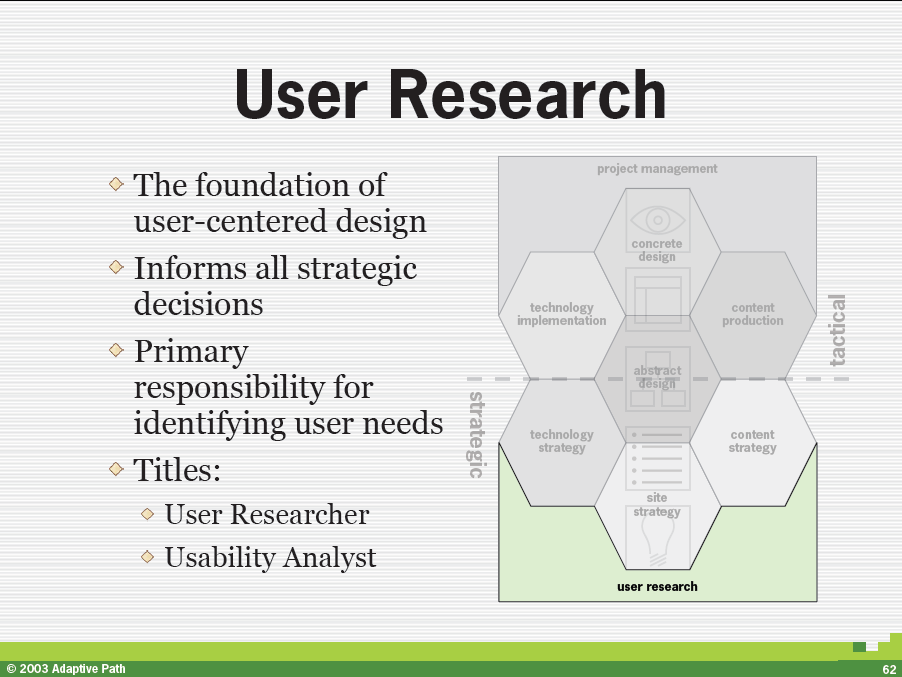
用户调研
- 以用户为中心设计的基础
- 告知所有的战略决定
- 基本职责是认识用户需求
- 头衔:
- 用户调研员
- 可用性分析师

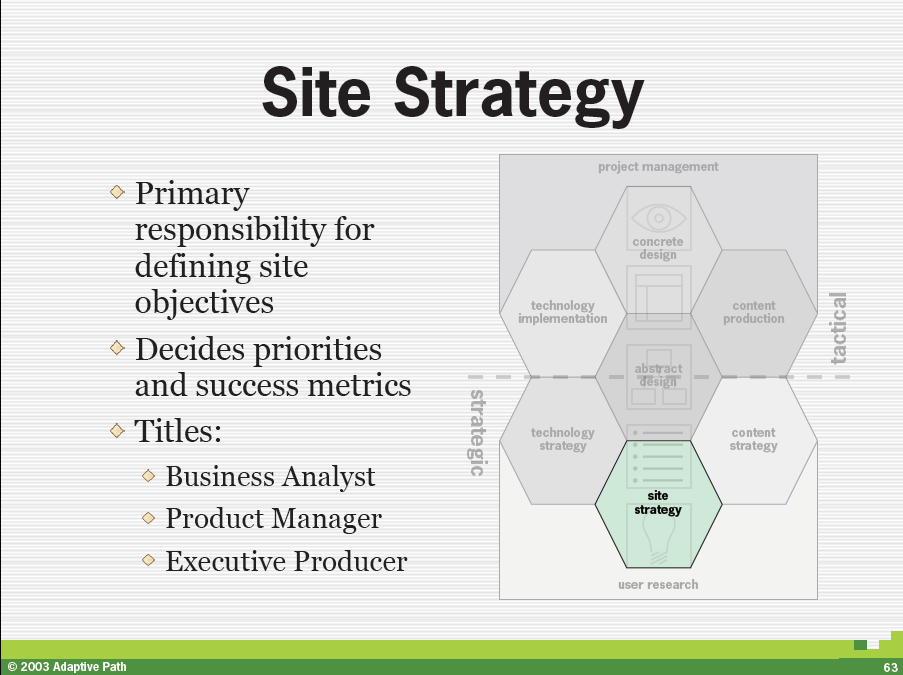
站点战略
- 基本职责是定义站点目的
- 决定优先级和成功的度量法
- 头衔:
- 商业分析师
- 产品经理
- 执行监制

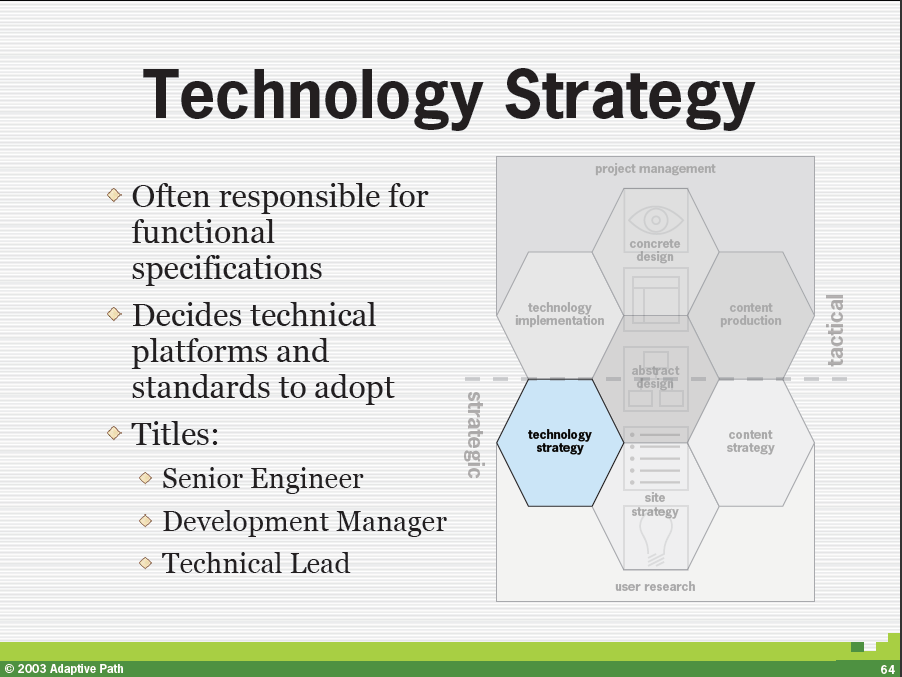
技术战略
- 主要负责功能说明书
- 决定技术平台和采用标准
- 头衔:
- 高级工程师
- 开发主管
- 技术领头人

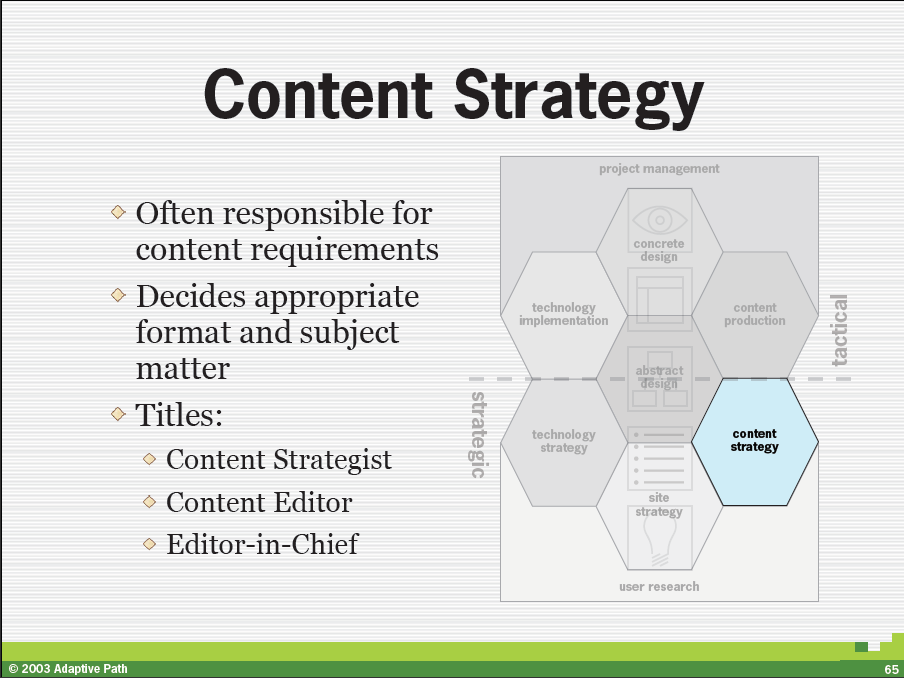
内容战略
- 主要负责内容需求
- 决定合适的版式和主题
- 头衔:
- 内容策划人
- 内容编辑
- 主编

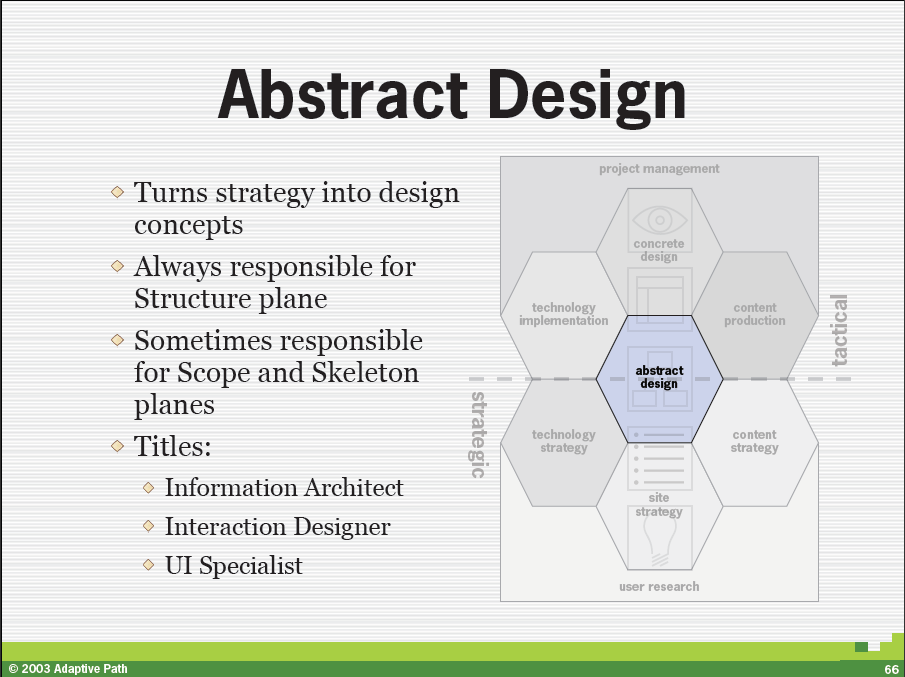
抽象设计
- 把战略转向设计概念
- 主要负责结构层
- 有时负责范围和框架层
- 头衔:
- 信息架构师
- 交互设计师
- 界面专家

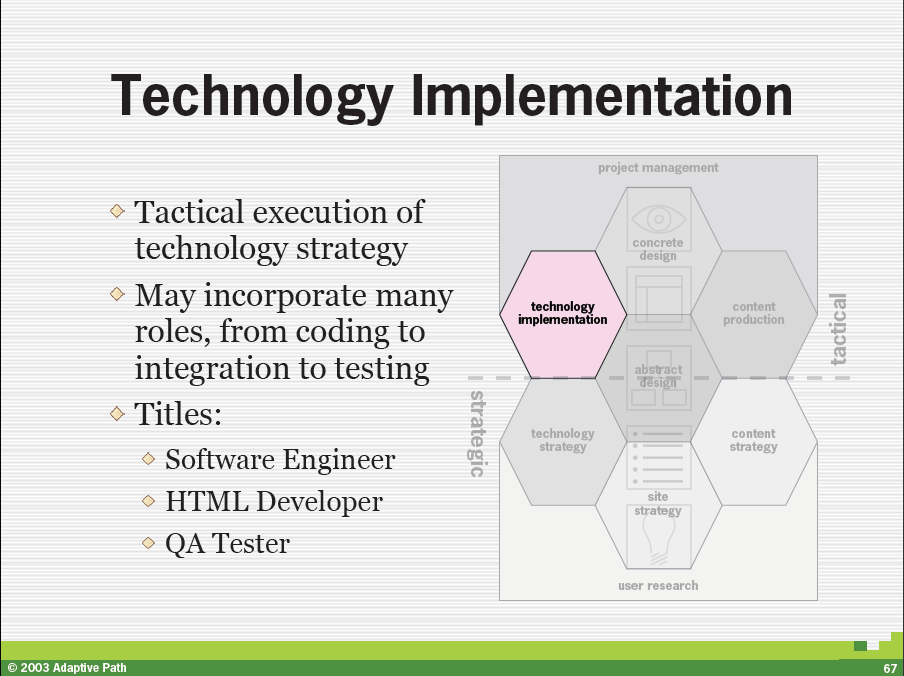
技术执行
- 有策略地执行技术战略
- 可能要组合很多职能:从编码到整合到测试
- 头衔:
- 软件工程师
- HTML开发者
- QA测试员

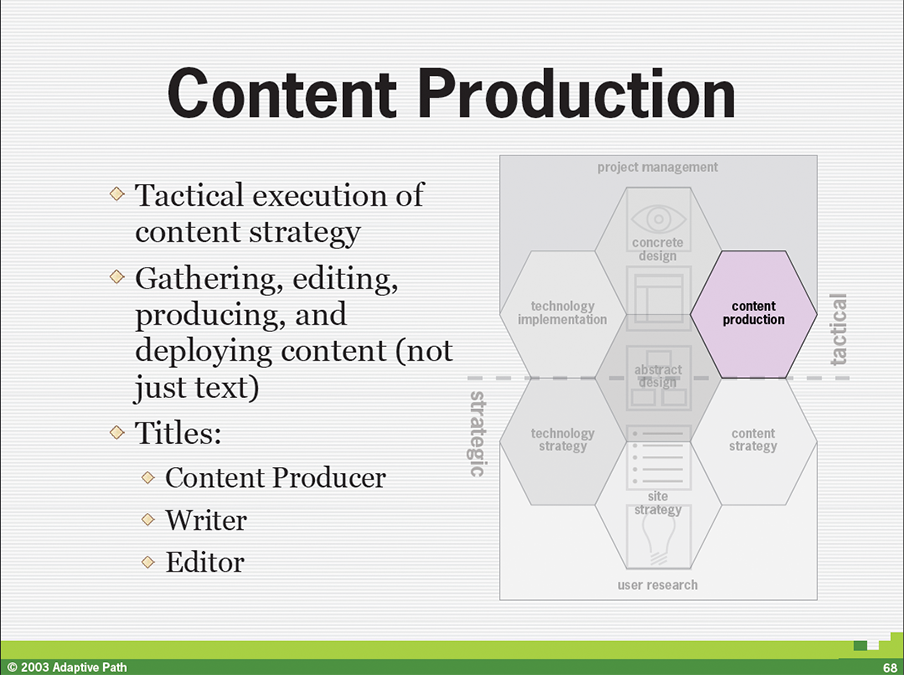
内容制作
- 有策略地执行内容战略
- 搜集,编辑,生产和部署内容(不仅是文本)
- 头衔:
- 内容制作人
- 作者
- 编辑

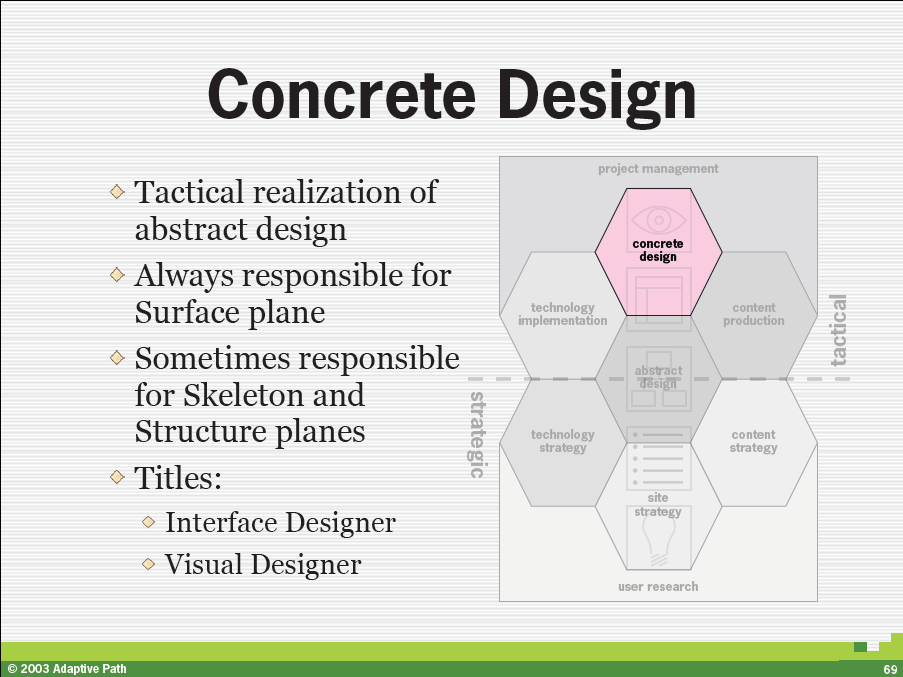
视觉设计
- 有策略地实现抽象设计
- 主要负责外观层
- 有时负责框架和结构层
- 头衔:
- 界面设计师
- 视觉设计师

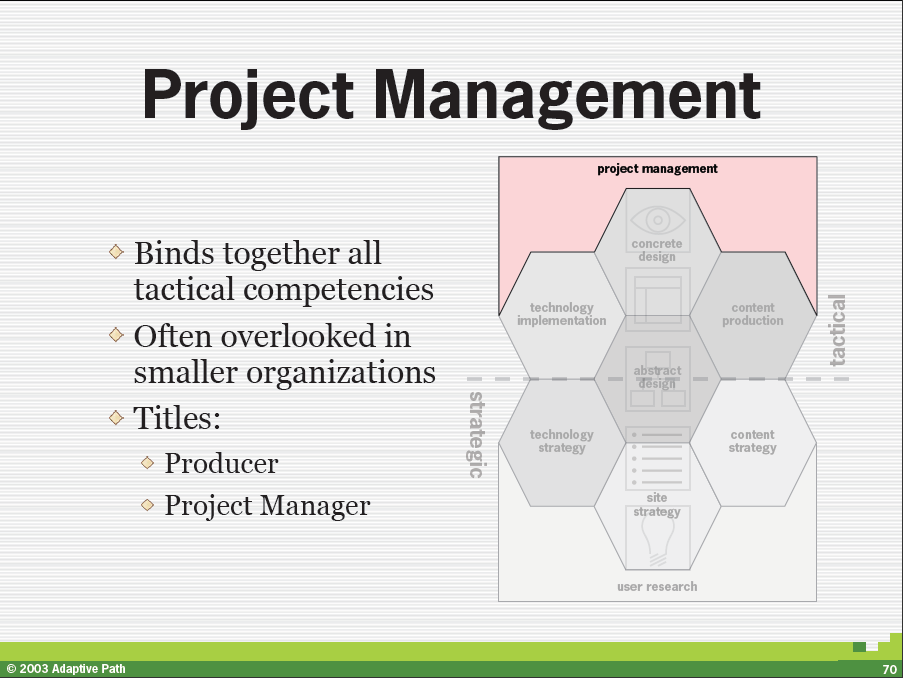
项目管理
- 将所有策略能力绑定
- 在小型组织里常常忽略
- 头衔:
- 制作人
- 项目管理

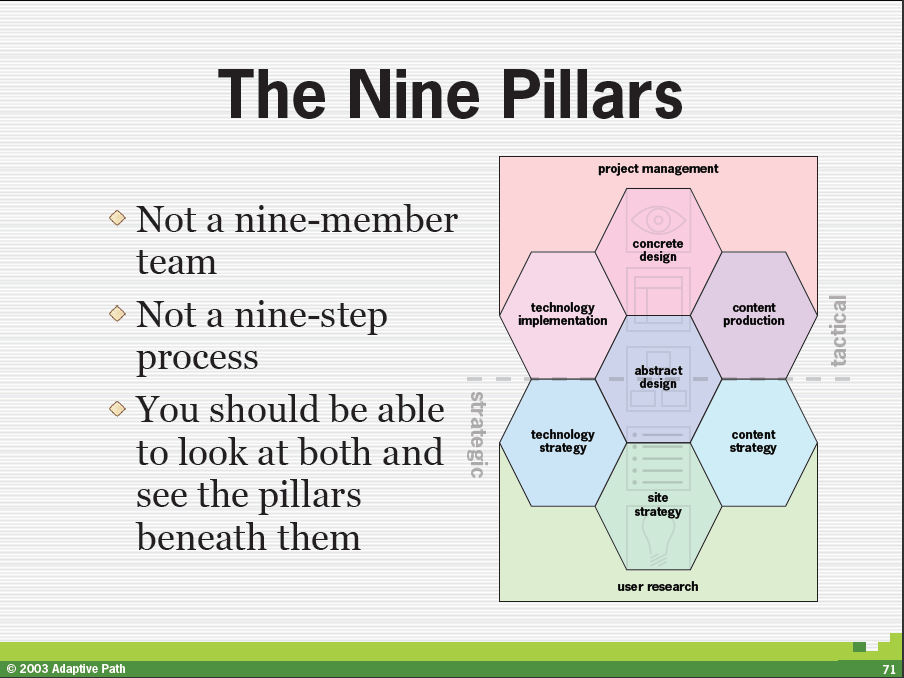
九大支柱
- 不是一个九人小组
- 也不是一个九项步骤的过程
- 应该正确结合两者并深入进去研究

以上这些都是关于什么呢?
- 开发前要做计划
- 对于你所有选择要有清晰的理由
- 清楚明确地表达
- 做人们喜爱的东西

结束

参考:
Jesse James Garrett在adaptive path的演讲 – 用户体验的要素